[JavaScript] 1일 차 - JS (JavaScript)란? Java 와 JavaScript의 차이점, 출력, 입력, 변수, 자료형, 형변환, 연산자, 조건문
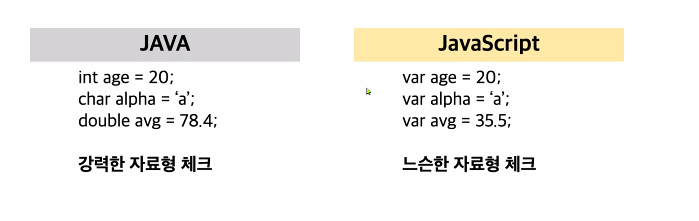
JavaScript 란?
웹 페이지를 프로그래밍적으로 제어하기 위해서 개발된 언어이며,
정적인 페이지를 동적인 페이지로 만들어준다.
Script 앞에 Java 라고 붙인 건 마케팅 효과를 주기위한 것이지 아무런 연관이 없다.

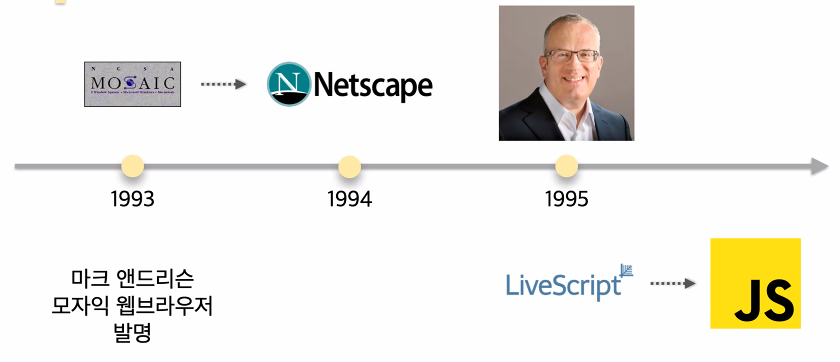
Javascript 의 역사


- 1993년 - 마크 앤드리슨 모자익 웹 브라우저 발명 : 사용자에게 좀 더 친화적인 웹 브라우저 (웹 브라우저 - 크롬, 엣지 같은 것)
- 1994년 - Netscape
- 1995년 - 브랜든 아이크가 개발 LiveScript -> Javascript
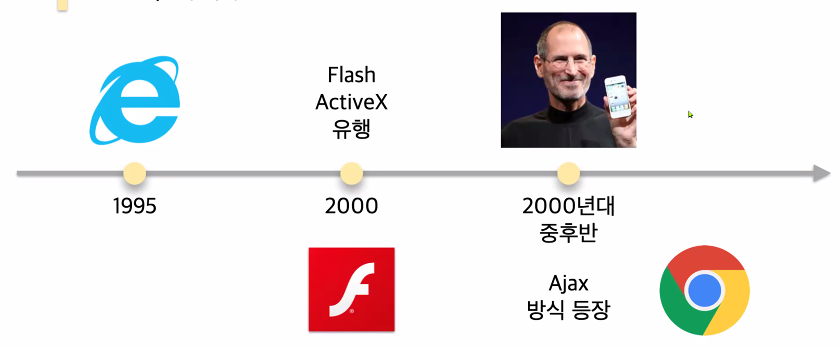
- 1995년 - 인터넷 익스플로어
- 2000년 - Flash AcriveX
- 2000년대 중후반 - Ajax방식 등장 , 크롬 등등
브랜든 아이크
아이크는 1995년에 넷스케이프에서 일하며 JavaScript를 개발하였다. 당시 넷스케이프는 Internet Explorer의 대항마격인 웹 브라우저를 만드려고 하고 있었다. 넷스케이프에서는 아이크에게 Scheme을 사용하여 만들어 달라고 했지만, 아이크는 그냥 프로그래밍 언어를 하나 개발해버렸다. 처음에는 모카라는 이름을 붙였다가 라이브 스크립트라고 이름을 붙였는데 Java가 큰 인기를 끌자 마케팅 효과를 노려 이 것을 다시 JavaScript라고 명명하였다. 현재 JavaScript는 웹 생태계에서 필수불가결한 존재가 되었으므로, 아이크의 의도는 성공한 셈이다.
ES (ECMAScript)
파이어폭스, 크롬, 익스플로어 등등 너무나도 많은 웹 브라우저가 만들어져
브라우저 별로 코드를 작성해야 했기에 표준이 필요해졌다.

줄여서 ES라고 하고 뒤에 숫자를 붙여 버전을 뜻한다.
ES6부터는 호환 문제를 신경써야한다.

JavaScript 관련 기술

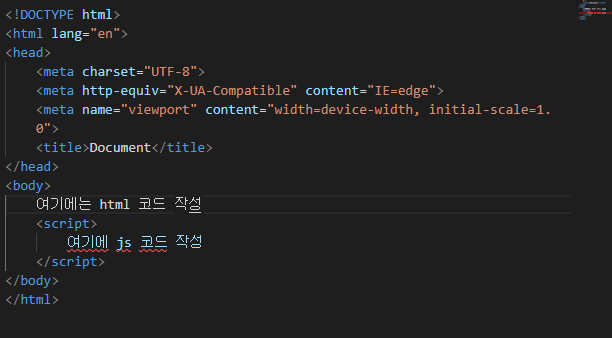
JS는 동적으로 만들어줄 대상이 필요하다 -> HTML 위에 생성할 것
절차적 지향을 따르기 때문에 HTML을 먼저 띄워준다음 script 태그는 바디에서 맨 끝쪽에 생성해준다.

1. JavaScript로 문서에 작성해보기
document.write(1+1);
코드작성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 주석 다는 방법 : Ctrl + / -->
<!-- 라이브 서버 실행 방법 : Alt + L + O -->
<h3>Statics</h3>
1+1
<h3>Dynamic</h3>
<!-- HTML 문서 내에 JS코드 작성 -> script 태그 이용
작성위치 -> body 끝 태그 위 -->
<script>
document.write(1+1);
</script>
</body>
</html>
실행결과

2. JavaScript 따라하기
작성 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body id="bodyTag">
<a href="#">안녕하세요</a>
<br><br>
<button id="btn1">변경하기 ! 😉</button>
<button id="btn2">되돌리기 ! ❤</button>
<br>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>Javascript</li>
</ul>
<h1>오늘은 3월 13일!</h1>
<p>즐거운 JS 수업입니다. 👌</p>
<script>
// 코드 작성
document.getElementById('btn1').addEventListener('click', function(){
// btn1 클릭 시, 실행될 로직
// 1. 배경색 검은색
document.getElementById('bodyTag').style.background = 'black';
// 2. 글자색 흰색
document.getElementById('bodyTag').style.color = 'white';
});
document.getElementById('btn2').addEventListener('click', function(){
// btn1 클릭 시, 실행될 로직
// 1. 배경색 검은색
document.getElementById('bodyTag').style.background = '#ffd6d6';
// 2. 글자색 흰색
document.getElementById('bodyTag').style.color = '#ff8181';
});
</script>
</body>
</html>
실행결과



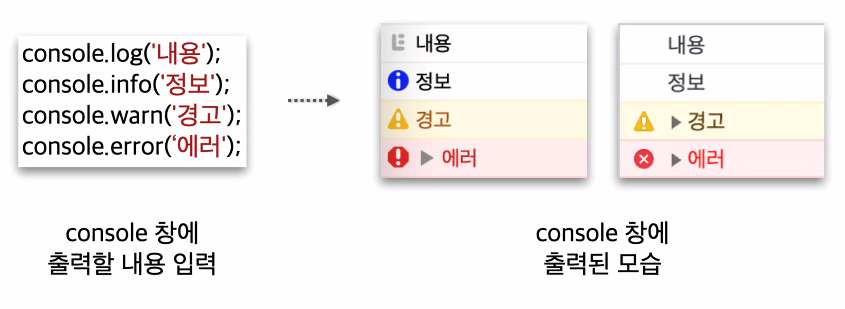
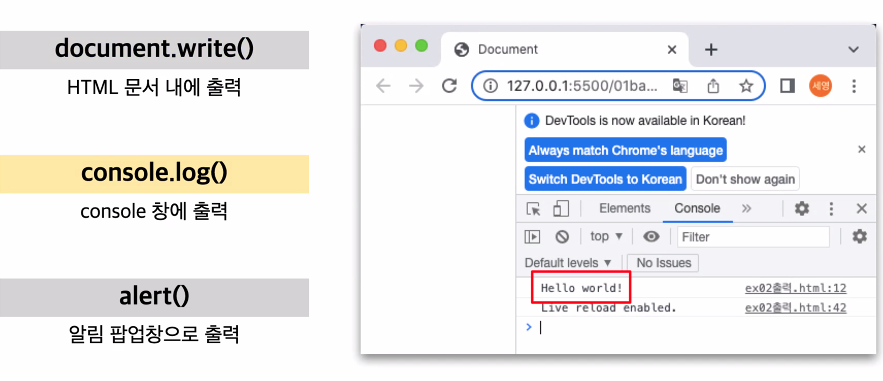
3. JavaScript의 출력
- document.write() - html 문서에 작성
- console.log() -


- alert() - 팝업으로 알림창 띄워주기
작성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. HTML 문서 내 출력
document.write('여러분 오랜만이에요 😘')
// 2. console 창에 출력
console.log('Hello 😜');
// log만 입력해서 자동완성 선택!
console.log();
// 3. 팝업창 출력
alert('즐거운 월요일 아침입니다! 🙌')
</script>
</body>
</html>
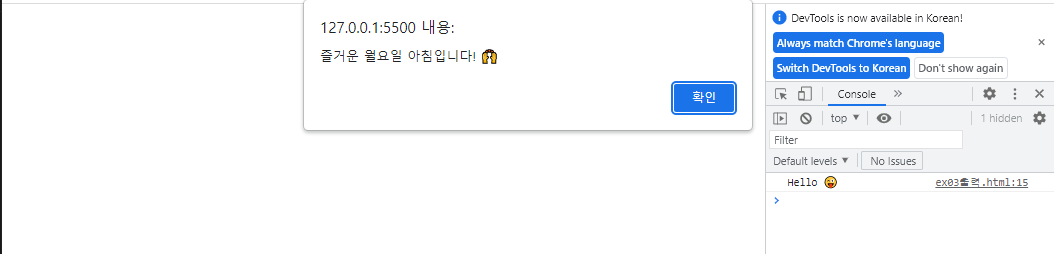
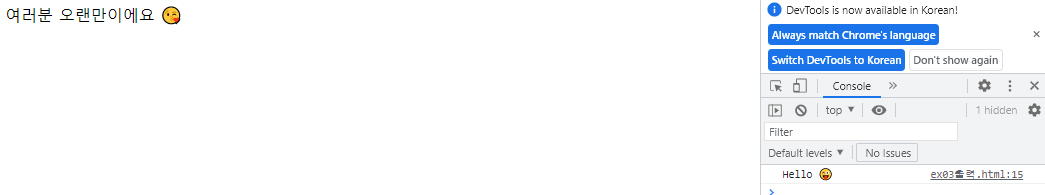
실행결과


JavaScript 입력
작성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 입력창을 통한 입력문
// '출력질문', '입력창에 출력할 기본 값'
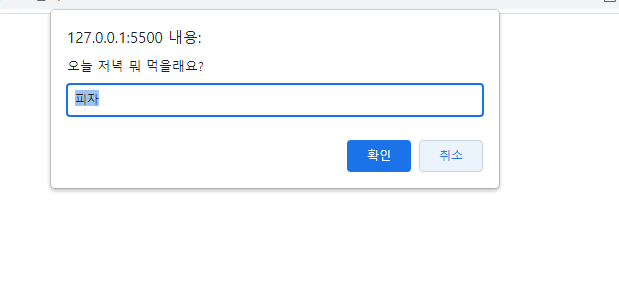
var dinner = prompt('오늘 저녁 뭐 먹을래요?','피자');
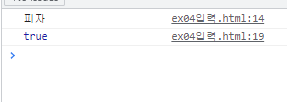
console.log(dinner);
// 2. 확인 및 취소를 통한 입력문
// ** 리턴타입 : Boolean
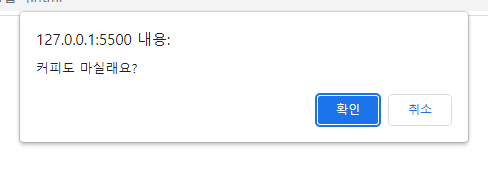
var dinner2 = confirm('커피도 마실래요?');
console.log(dinner2);
</script>
</body>
</html>
실행결과



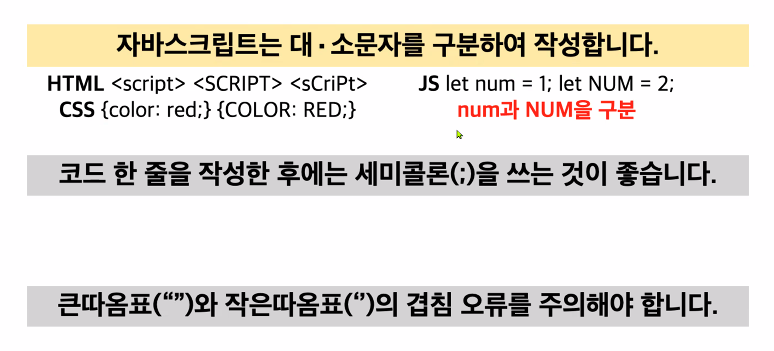
JavaScript 코드 입력 시 주의 사항

- 대소문자를 구분하여 작성한다.
- 코드 작성 후 세미콜론을 쓰는 것이 가독성에 좋다. (안써도 에러는 안난다)
- 큰 따옴표와 작은 따옴표의 겹침 오류를 주의해야 한다
- ex) var text = '나는 '괜찮다' 고 말했다.' -> 문자열 시작과 끝이 두번 실행되는 의미이다.
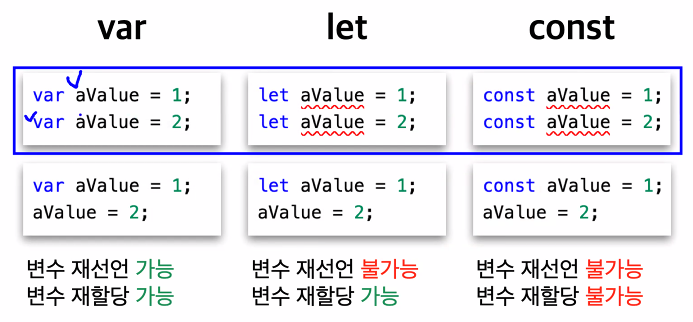
JavaScript 변수 - var, let, const

- var (variable) - 재선언과 재할당이 가능하다.

- let - 재선언은 불가능하고 재할당만 가능하다
- const (상수) - 재선언 재할당 둘다 불가능하다
- 재할당 에러는 웹 브라우저 내 콘솔창에 나타난다
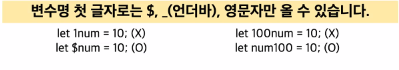
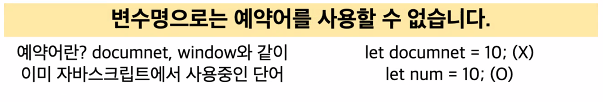
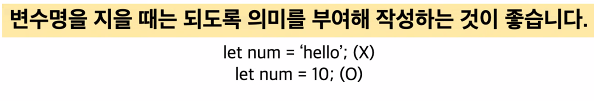
JavaScript 변수 선언 시 주의사항



JavaScript 변수 실습
작성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 사용자로부터 이름을 입력받는다.
// 2. 입력 받은 이름을 공간에 담아준다.
// 3. 이름과 함께 환영 문구를 출력해준다.
let username = prompt('이름을 입력해주세요');
console.log('어서오세요');
console.log(username + "님 환영합니다! 😍");
</script>
</body>
</html>
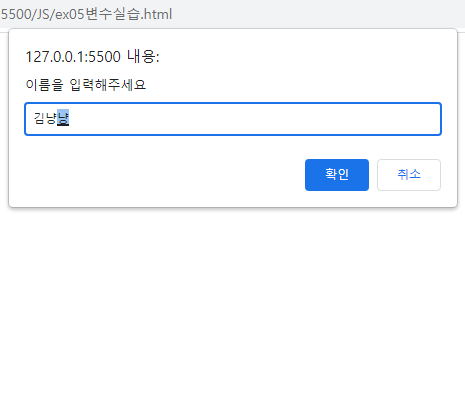
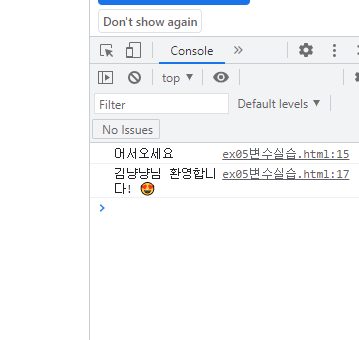
실행결과


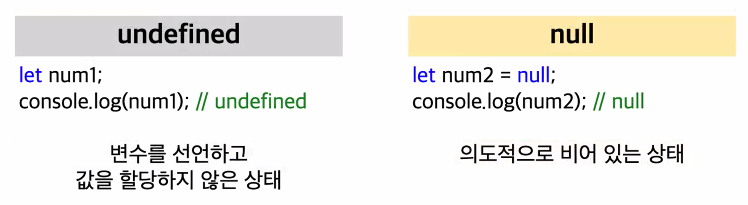
JavaScript 자료형

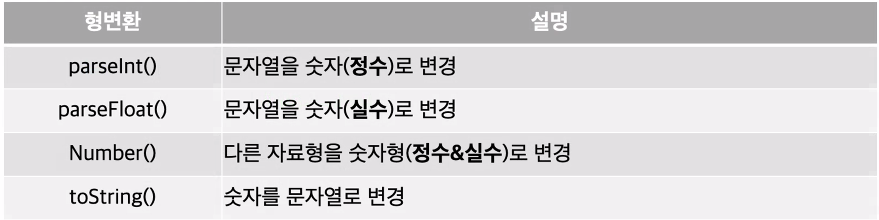
JavaScript 형변환

작성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let num = "3.14";
console.log(num);
// 1. 문자 -> 실수 형변환 : parseFloat()
console.log('문자 -> 실수 : ', parseFloat(num));
// 2. 문자 -> 정수 형변환 : parseInt()
console.log('문자 -> 정수 : ', parseInt(num));
// 3. 문자 -> 숫자 형변환 : Number()
let num2 = '1.234';
let num3 = '5';
console.log(num2);
console.log(num3);
console.log('문자 -> 숫자 : ', Number(num2));
console.log('문자 -> 숫자 : ', Number(num3));
// 4. 숫자 -> 문자 형변환
// String()
// toString()
let num4 = 100;
console.log(num4);
console.log('숫자 -> 문자 : ', String(num4));
console.log('숫자 -> 문자 : ', num4.toString());
console.log('숫자 -> 문자 : ', num4 + "");
</script>
</body>
</html>
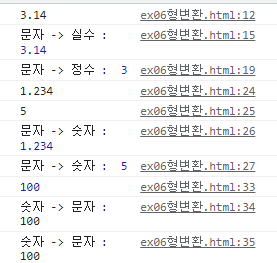
실행결과

JavaScript 형변환 실습
작성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 값을 각각 문자 100과 숫자 200으로
// 변수 num1, num2를 선언해준다.
let num1 = '100';
let num2 = 200;
// 형변환을 통한 결과값을 출력해준다.
// num1과 num2의 합 >> num1 + num2
let sum = Number(num1) + num2;
// console.log('100과 200의 합 >> ', sum);
// 템플릿 문자열 ES6 이상
// `(백틱)으로 문장을 감싸고
// 변수가 들어갈 부분에는 ${변수명} 형태로 입력
console.log(`${num1}과 ${num2}의 합 >> ${sum}`);
</script>
</body>
</html>
실행결과

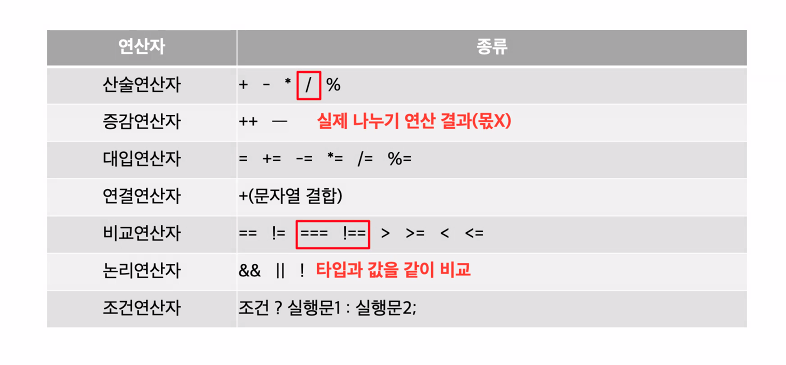
JavaScript 연산자



놓침
JavaScript 연산자
작성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
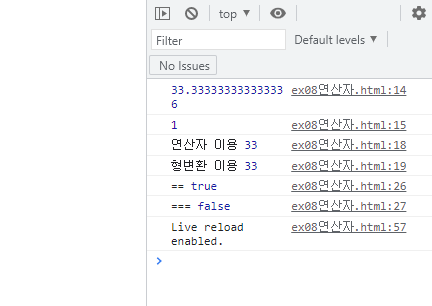
// / : 실제 나누기 연산 결과
// % : 나누고 난 몫 이후 나머지
console.log(100/3);
console.log(100%3);
// 몫 구하는 방법
console.log('연산자 이용',(100-100%3)/3);
console.log('형변환 이용',parseInt(100/3));
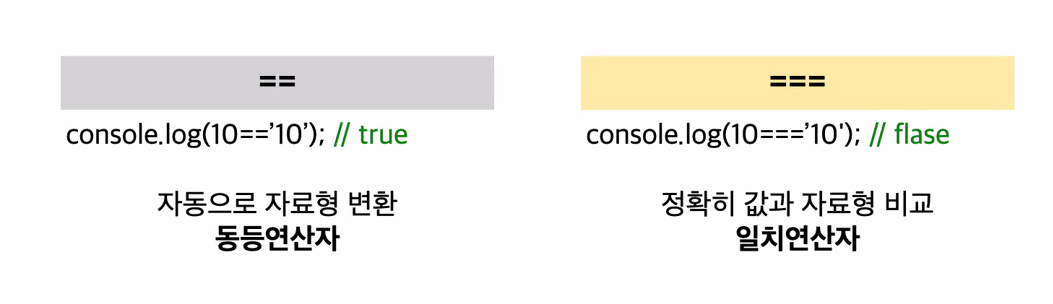
// == vs ===
// == : 값만 비교
// === : 값과 자료형을 비교
let num = 5;
let str = '5';
console.log('==', num==str);
console.log('===', num===str);
</script>
</body>
</html>
실행결과

JavaScript 연산자 예제
작성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 사용자로부터 숫자 입력받기
// 2. 입력받은 수에서 백의 자리만 남기기
// 3. 형태 맞춰서 출력해주기
// 백의 자리 이하 버린 결과 >> X00
// prompt -> 값 입력 받기 (String)
// Number -> 입력 받아온 값 숫자로 변환
// let num -> 변수에 담아주기
let num = Number(prompt('숫자를 입력해주세요.'));
let result = parseInt(num / 100) * 100;
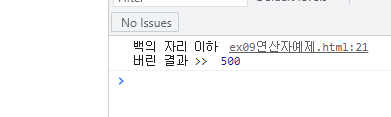
console.log('백의 자리 이하 버린 결과 >> ',result);
</script>
</body>
</html>
실행결과

백틱 - ' ` '
변수가 들어갈 부분에는 ${변수명} 형태로 입력
console.log(`${num1}과 ${num2}의 합 >> ${sum}`);
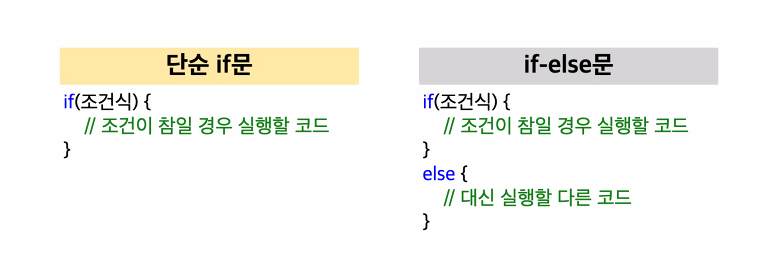
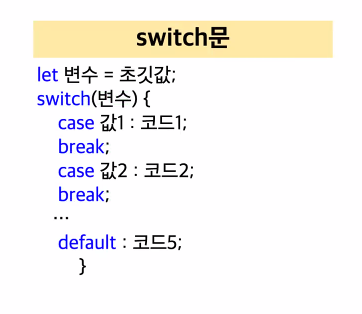
JavaScript 조건문


작성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 변수 num을 생성하여 만약에 num이
// 10보다 크다면 '10보다 큰 수'라고 출력
// 10보다 작거나 같다면 '10보다 작은 수'라고 출력
let num = 10;
if(num > 10){
// html 문서 내 작성 -> document.write('내용')
document.write('10보다 큰 수');
}else{
document.write('10보다 작은 수');
}
</script>
</body>
</html>
실행결과

실행문제

절대값 구하기 : Math.abs()
JavaScript 조건문 예제
작성코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
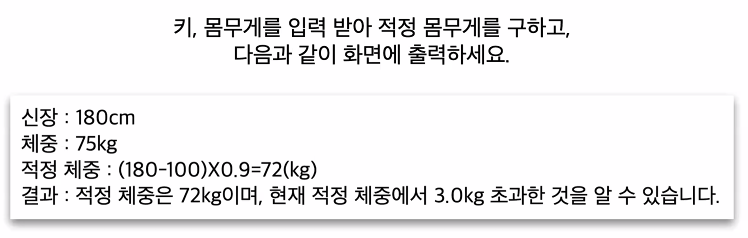
// 1. 키, 몸무게 입력 받기
// 2. 적정 몸무게 구하기
// 3. 결과값 구하기 (초과, 정상, 미달)
// 4. 형식에 맞게 출력하기 -> HTML 문서 내
let height = Number(prompt('키를 입력하세요'));
console.log('키 : ', height);
let weight = Number(prompt('몸무게를 입력하세요'));
console.log('몸무게 : ', weight);
let normal = parseInt((height - 100) * 0.9);
console.log('적정몸무게 : ', normal);
// 절댓값 구하기 : Math.abs()
let gap = "";
console.log('차이 : ', gap);
let result = '정상';
if(weight>normal){
gap += Math.abs(weight-normal);
result = `현재 적정 체중에서 ${gap}kg 초과`;
}else if(weight<normal){
gap += Math.abs(weight-normal);
result = `현재 적정 체중에서 ${gap}kg 미달`;
}
document.write(`
신장 : ${height}cm<br>
체중 : ${weight}kg<br>
적정체중 : (${height}-100) X 0.9 = ${normal}(kg)<br>
결과 : 적정체중은 ${normal}kg이며, ${result} 인 것을 알 수 있습니다.`);
</script>
</body>
</html>
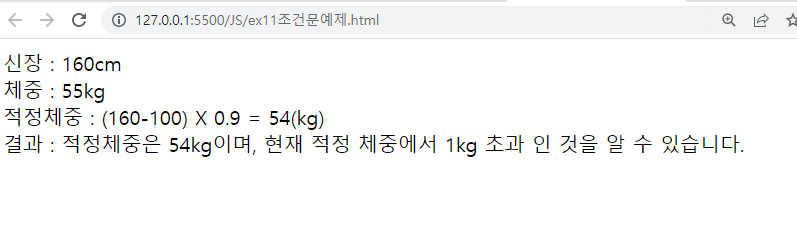
실행결과

오늘의 숙제