카테고리 없음
[JavaScript]
분홍야자
2023. 3. 15. 16:14
DOM
자바스크립트가 이해할 수 있도록 객체로 모델링

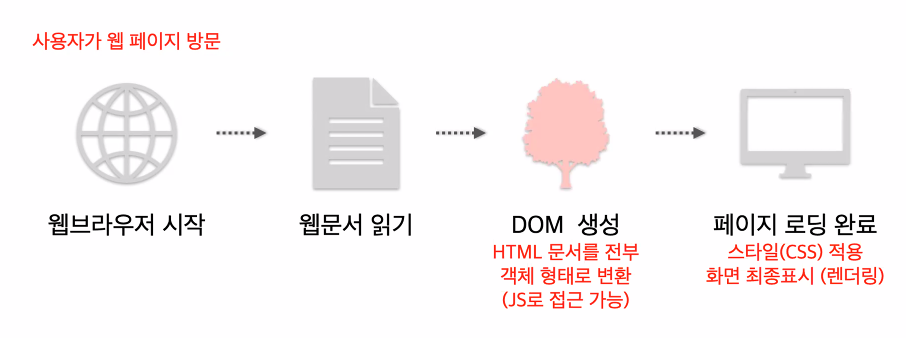
HTML 문서 읽는 순서


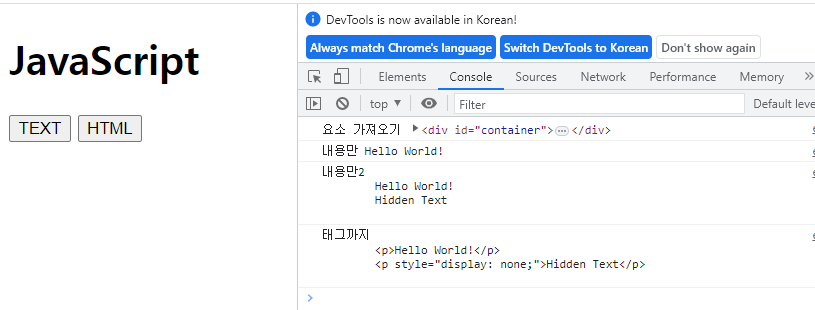
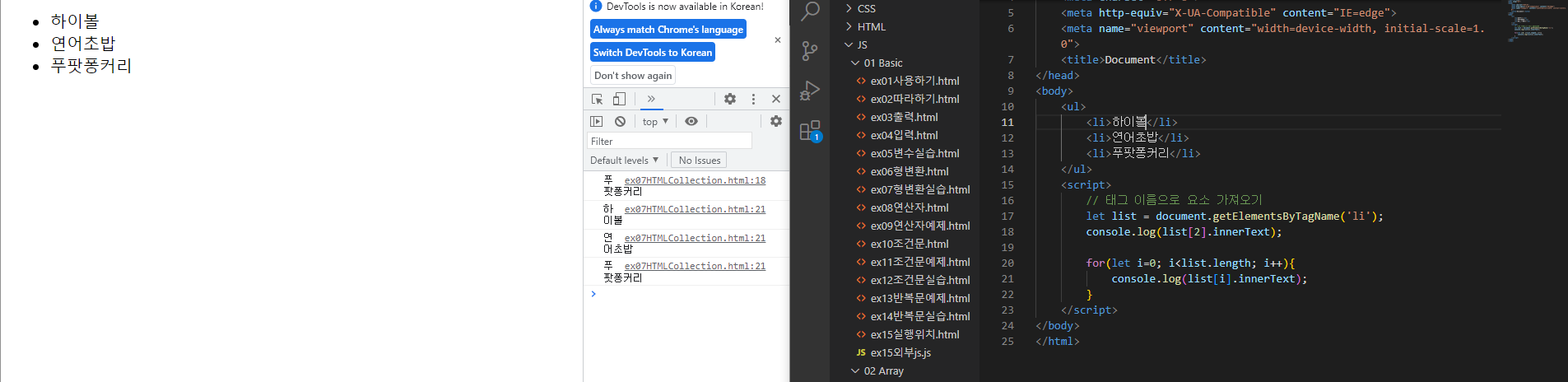
요소에 접근하여 내용 가져오기

속성 중 아이디값으로 요소 객체 가져오기

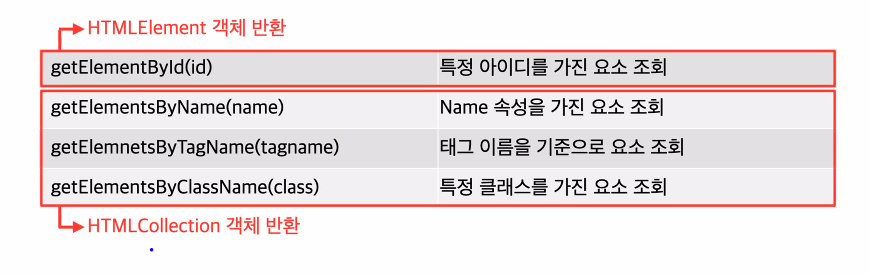
객체반환

- 유사 배열의 형태 - 배열에 썼던 함수 사용이 불가하기에 유사 배열이라고 한다

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
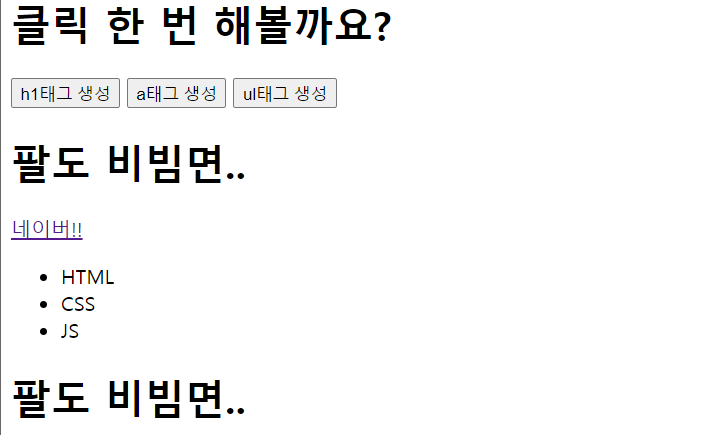
<h1>클릭 한 번 해볼까요?</h1>
<button onclick="h1Tag()">h1태그 생성</button>
<button onclick="aTag()">a태그 생성</button>
<button onclick="ulTag()">ul태그 생성</button>
<!-- 생성된 태그를 누적할 공간 -->
<div id="container">
</div>
<script>
// 1. 태그를 누적해줄 공간인 div 가지고 오기
let divElement = document.getElementById('container');
// 2. 버튼 별로 가지고 온 div 요소 안에 태그 생성하기
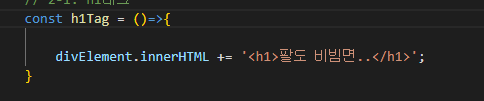
// 2-1. h1태그
const h1Tag = ()=>{
divElement.innerHTML += '<h1>팔도 비빔면..</h1>';
}
// 2-2. a태그
const aTag = ()=>{
divElement.innerHTML += '<a href="https://www.naver.com/">네이버!!</a>';
}
// 2-3. ul태그
const ulTag = ()=>{
divElement.innerHTML += `<ul>
<li>HTML</li>
<li>CSS</li>
<li>JS</li>
</ul>`;
}
</script>
</body>
</html>
input, select, textarea -> value로 접근



이게 되는 이유? 파헤쳐보기

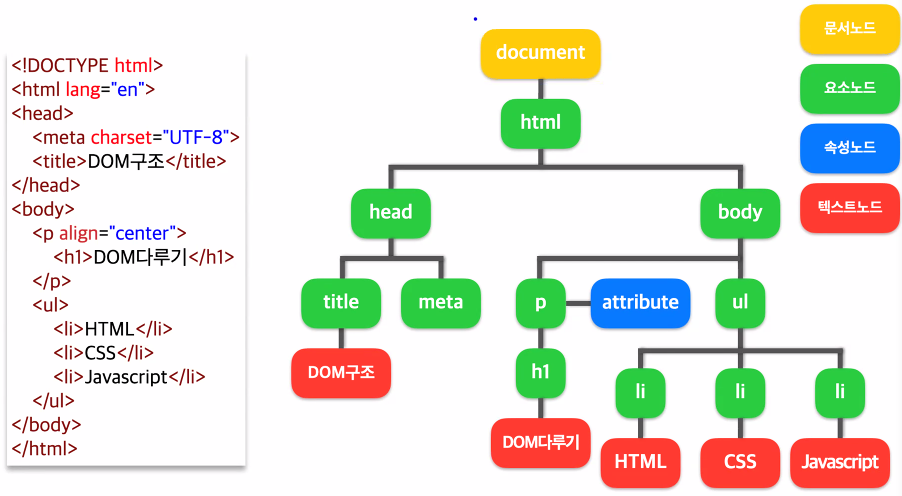
DOM이란? document object model 문서 객체 모델
document
.getElementById('아이디 이름') -> HTMLElement
~~클래스네임, 태그네임 -> HTMLCollection
.querySelector('CSS 선택자') -> HTMLElement
~~All -> HTMLCollection
요소 내 텍스트만 -> innerText
숨겨진 텍스트까지 -> textContent
요소의 태그까지 -> innerHTML
input태그 안의 입력 데이터 -> value
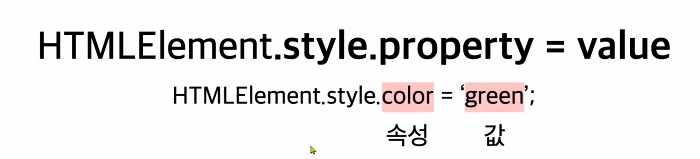
스타일 제어
HTMLElement.style.color(속성) = 'blue(값)';