복습
Get 방식
- 쿼리스트링 방식으로 데이터 전송

Post 방식
- 패킷에 body 에 데이터를 담아 보내기에 보안에 강하다
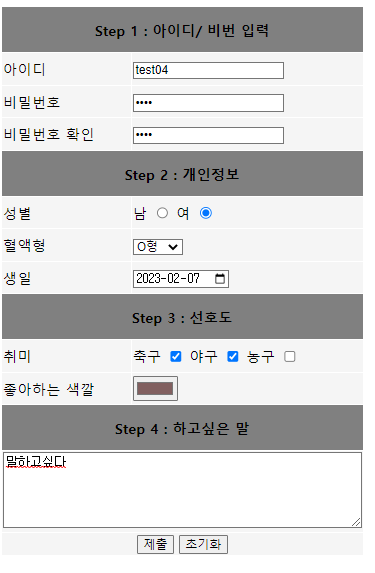
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="Ex03Join" method="post">
<table width="400px">
<!-- Step 1 시작 -->
<!-- (tr>td*2)*4 -->
<tr bgcolor="gray" height="50px">
<th colspan="2">
Step 1 : 아이디/ 비번 입력
</th>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>아이디</td>
<td>
<input type="text" name="id">
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>비밀번호</td>
<td>
<input type="password" name="pw">
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>비밀번호 확인</td>
<td>
<input type="password" name="pwCheck">
</td>
</tr>
<!-- Step 1 끝 -->
<!-- 정렬하고싶은 영역 선택 + Ctrl + K + F -->
<!-- Step 2 시작 -->
<tr bgcolor="gray" height="50px">
<th colspan="2">
Step 2 : 개인정보
</th>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>성별</td>
<td>
남 <input type="radio" name="gender" value="man">
여 <input type="radio" name="gender" value="woman">
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>혈액형</td>
<td>
<select name="blood">
<option>A형</option>
<option>B형</option>
<option>O형</option>
<option>AB형</option>
</select>
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>생일</td>
<td>
<input type="date" name="birth">
</td>
</tr>
<!-- Step 2 끝 -->
<!-- Step 3 시작 -->
<tr bgcolor="gray" height="50px">
<th colspan="2">
Step 3 : 선호도
</th>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>취미</td>
<td>
축구 <input type="checkbox" name="hobby" value="soccer">
야구 <input type="checkbox" name="hobby" value="baseball">
농구 <input type="checkbox" name="hobby" value="basketball">
</td>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td>좋아하는 색깔</td>
<td>
<input type="color" name="color">
</td>
</tr>
<!-- Step 3 끝 -->
<!-- Step 4 시작 -->
<tr bgcolor="gray" height="50px">
<th colspan="2">
Step 4 : 하고싶은 말
</th>
</tr>
<tr bgcolor="whitesmoke" height="35px">
<td colspan="2">
<textarea cols="56" rows="5" name="comment"></textarea>
</td>
</tr>
<!-- Step 4 끝 -->
<!-- 제출 및 초기화 -->
<tr bgcolor="whitesmoke">
<td colspan="2" align="center">
<input type="submit">
<input type="reset">
</td>
</tr>
</table>
</form>
</body>
</html>
SERVLET
package com.smhrd.selvlet2;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@WebServlet("/Ex03Join")
public class Ex03Join extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void service(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. post 방식으로 보냈을 대 요청 데이터 인코딩
request.setCharacterEncoding("UTF-8");
// 2. 응답페이지에 대한 인코딩
response.setContentType("text/html; charset=UTF-8");
String id = request.getParameter("id");
String pw = request.getParameter("pw");
String pwCheck = request.getParameter("pwCheck");
String gender = request.getParameter("gender");
String blood = request.getParameter("blood");
String birth = request.getParameter("birth");
String[] hobby = request.getParameterValues("hobby");
String color = request.getParameter("color");
String comment = request.getParameter("comment");
// 3.응답해줄수 있는 통로 객체 생성
PrintWriter out = response.getWriter();
out.print("<html>");
out.print("<body>");
out.print("아이디 : " + id);
out.print("<br>비밀번호 : " + pw);
if(!pw.equals(pwCheck)) {
out.print("<br><span color=red>비밀번호가 일치하지 않습니다.</span>");
}
out.print("<br>성별 : " + gender);
out.print("<br>혈액형 : " + blood);
out.print("<br>생일 : " + birth);
out.print("<br>취미 :");
for (String val : hobby) {
out.print(" "+ val);
}
out.print("<br>좋아하는 색 : "+color+"<span style='display:inline-block; width:15px; height:15px; background-color:"+color+";'></span>");
out.print("<br>남기고 싶은 말 : " + comment);
out.print("</body>");
out.print("</html>");
}
}
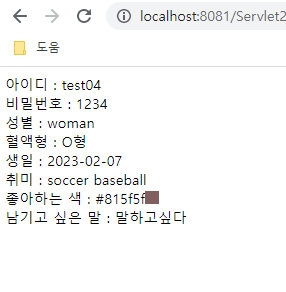
결과화면


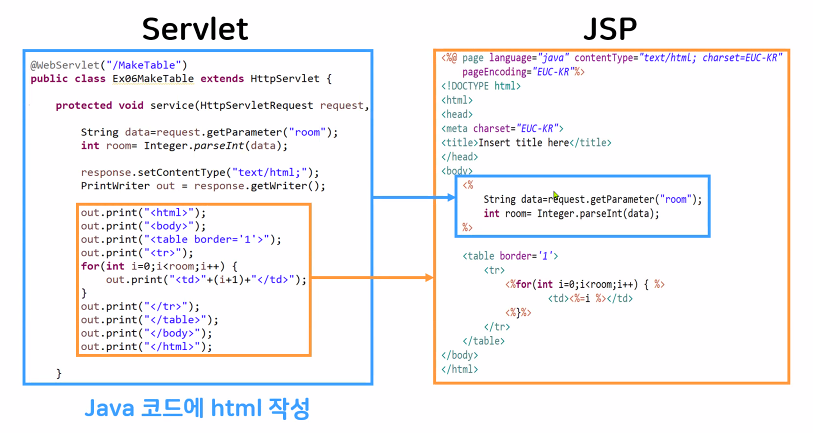
JSP


JSP 의 특징
- .jsp확장자를 가진다.
- 동적으로 작동하여 응답은 html을 이용한다
- jsp -> 서블릿(.java) -> 클래스 (.class) -> html 으로 변환되어 실행된다.
- html 안에 java 언어를 포함하고있는 느낌!!
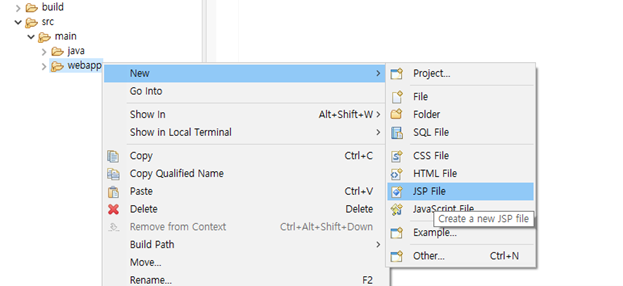
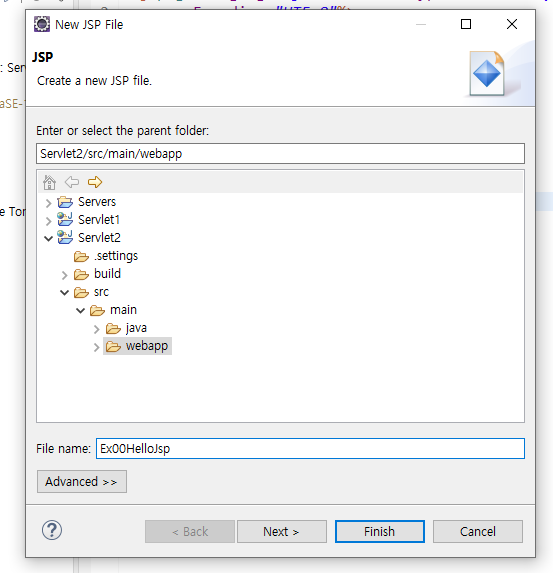
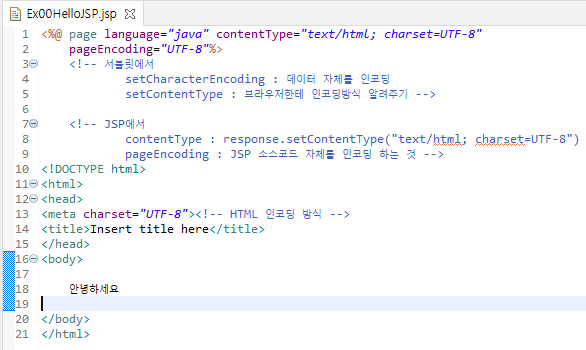
JSP 파일을 생성해보자


html 생성해주던 디렉토리 webapp 에 생성해준다.
File Name 만 변경해주고 Finish

'수업 > JSP.Servlet' 카테고리의 다른 글
| [JSP/Servlet] 7일 차 (0) | 2023.02.16 |
|---|---|
| [JSP/Servlet] 6일 차 (0) | 2023.02.15 |
| [JSP/Servlet] 5일 차 (0) | 2023.02.14 |
| Servlet - 1일 차 수업 (0) | 2023.02.13 |
| Servlet - 1일 차 수업 (0) | 2023.02.12 |