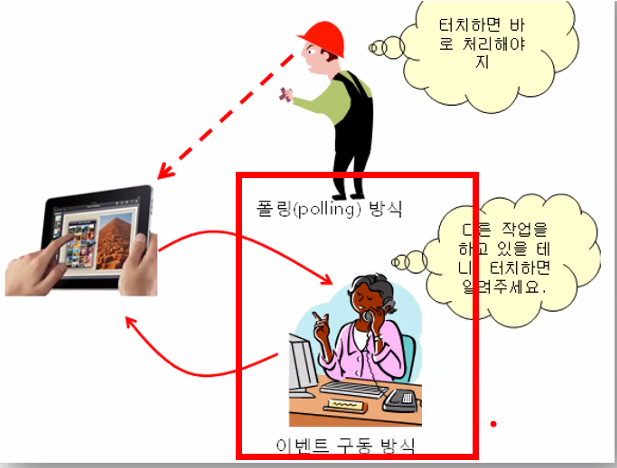
기능 처리방식

- polling : 기존에 기능별 메소드를 두 개 만들고 요소에 각각 onclick 속성으로 주는 방식
- 이벤트 구동 방식 : Event Listener 객체를 사용하여 onClick 메소드에서 처리하는 방식

Event Listenter 객체 - 화면단에서의 이벤트를 감지하는 기능
특정 이벤트를 처리하는 인터페이스
OnClick 을 따로 만들어 준다.
인터페이스를 만들 것이다. 클릭을 감지하는 기능
상속 필요

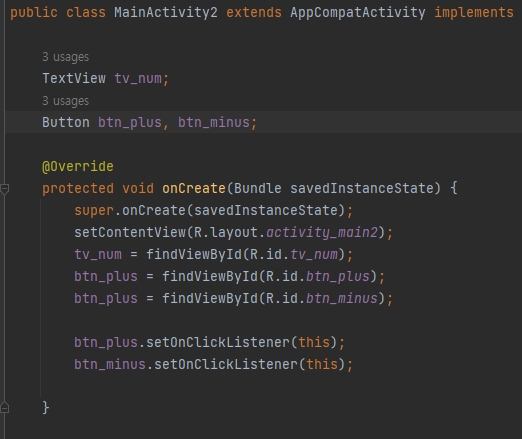
기존 class 오른쪽 부분에 onclicklistener 인터페이스를 상속시켜준다
에러표시에 마우스 올리고 Alt + Enter 누르면 왼쪽 메뉴바가 나오고 Implement methods 클릭

ok 클릭

맨 밑에 override 된 메소드 생성된 걸 확인할 수 있다.

위에 버튼 요소 전역변수 추가하고
밑에 요소변수.SetOnClickListener(this) 추가해준다
this 가 현재 클래스 안에 있는 onClick메소드를 찾아간다.

- view.getId() 에는 int형의 고유 코드가 데이터가 담긴다.
- R.id.요소도 마찬가디로 int 형의 고유 코드 데이터가 담긴다.
- btn_plus 고유 코드와 같다면 num++ 해주고 아니면 num-- 해준다.
이제 클릭한 요소의 id 값에 따라 조건문으로 실행내용을 달리해주면 된다.
버튼 클릭하여 ContstraintLayout (view 그룹) 바탕색 변경해주기

레이아웃 요소 선택 후 id 값을 main 으로 변경해 준 후

id 값으로 ConstraintLayout 요소를 가져온다.
버튼 요소도 가져와서 이벤트 걸어준다.

클릭시 클릭 요소의 id 값으로 비교하여 실행될 코드를 바꿔준다.

이벤트 처리방식 세번째

버튼 별로 일시적 객체 생성하여 실행해준다.
각 버튼의 기능이 완전히 다를 때 사용 되어진다.
기존 인터페이스 onClick 하나만 쓰는 것은
레이아웃 종류




'수업 > 안드로이드' 카테고리의 다른 글
| [안드로이드] 11일차 - volley로 서버통신하기 (0) | 2023.05.18 |
|---|---|
| [안드로이드] 10일차 - Servlet 에 POST방식 전송 (HashMap사용) (0) | 2023.05.17 |
| [안드로이드] 8일차 - intent 사용하여 페이지 이동 로그인 체크, 양방향 intent (0) | 2023.05.11 |
| [안드로이드] 7일차 - Activity & Intent (0) | 2023.05.10 |